WooCommerce bringt von Haus aus einige Shortcodes mit, die du auf deiner Webseite einbinden kannst. Diese sind dir sicherlich auch schon aufgefallen. Wenn du das WooCommerce Setup durchgeführt hast, werden automatisch für WooCommerce relevante Seiten angelegt, auf denen bereits die wichtigsten Shortcodes hinterlegt sind. Wir schauen uns einmal die Shortcodes an und was du damit alles machen kannst.
Die wichtigsten WooCommerce Shortcodes – Ein Überblick
WooCommerce bringt verschiedene Shortcodes mit sich. Zum einen solche, die für die wesentlichen benötigten Seitentypen eines Onlineshops gebraucht werden, aber auch spezifischere, wie zum Beispiel produktbezogene Codes, die dir gewisse Gestaltungsfreiheiten bieten.
Was du mit den Seiten-Shortcodes machen kannst und was du beachten solltest
| Shortcode | Funktionsweise des Codes |
|---|---|
| [woocommerce_cart] | Fügt eine Warenkorbübersicht auf einer Seite ein |
| [woocommerce_checkout] | Fügt das Kassenformular auf einer Seite ein |
| [woocommerce_my_account] | Fügt den "Mein Konto"-Bereich auf einer Seite ein |
| [woocommerce_order_tracking] | Fügt die Bestellnachverfolgung auf einer Seite ein |
Mit dem Shortcode, nehmen wir mal [woocommerce_cart] als Beispiel, kannst du das Warenkorbformular auf einer Seite deiner Wahl einfügen. Die Gestaltung, innerhalb des Warenkorbformulars ist nicht direkt über den Shortcode möglich, du kannst aber um ihn herum die Seite so gestalten, wie du möchtest und mit dem Customizer auch einige Einstellungen im Formular vornehmen.
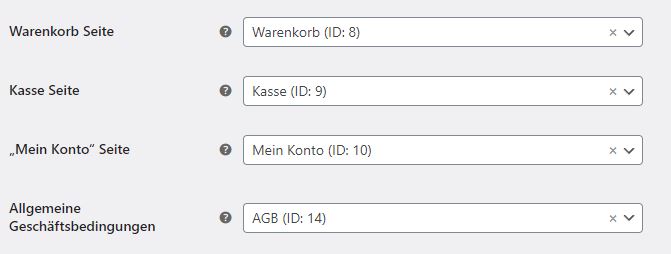
Achte darauf, dass deine Warenkorb-Seite, auf der du den Shortcode eingebunden hast, in den WooCommerce Einstellungen unter „Erweitert“ deine Warenkorb und Kassenseite sauber zuordnest.

Die WooCommerce Produkt-Shortcodes
| Shortcode | Funktionsweise des Codes |
|---|---|
| [products] | Anzeige von Produkten, kombinierbar mit Produkt Produkt-Attributen |
Der Produkt-Shortcode [products] ist ein mächtiges Tool, welches sich mit einer Vielzahl von Produktattributen kombinieren lässt. Er hat viele veraltete Shortcodes ersetzt, die man noch unter WooCommerce Version 3.2 nutzen musste.
Attribute mit dem Produkt-Shortcode kombinieren
WooCommerce bietet verschiedene Attribute, die mit dem [products] Shortcode kombinierbar sind. Dabei wird zwischen Display-Attributen, also solchen, die die Darstellung deiner Seite beeinflussen und Content-Attributen unterschieden. Wir fokussieren uns erstmal nur auf die Anzeige-Attribute, da diese gängigere Anwendungszwecke abdecken.
Die Produktanzeige Attribute
| Attribut | Funktionsweise |
|---|---|
| limit="1" | Zeigt maximal so viele Produkte auf einer Seite an, wie du anzeigen lassen möchtest über die Zahl in den Anführungszeichen |
| columns="1" | Begrenzt die Anzahl der Produkte in einer Zeile |
| paginate="true" | Aktiviert die Navigation über Seiten und kann mit Limit kombiniert werden. [products paginate="true" limit="12"] fügt einen Seitenumbruch nach 12 Produkte ein. Paginate kann "false" oder "true" sein. |
| orderby="popularity" | Orderby beeinflusst die Reihenfolge, in der die Produkte dargestellt werden. Du hast dabei folgende Werte zur Auswahl: popularity = Beliebtheit (Anzahl der Verkäufe) date = Veröffentlichungsdatum (Standardmäßig neueste zuerst) id = Nach der Post-ID der Produkte rand = Zufällige Sortierung rating = Nach den Bewertungen des Produktes title = Nach dem Produkttitel |
| skus="123456789" | Artikelnummern, über Komma separiert. |
| category="Kategorie-Slug" | Begrenzt die Produkte auf die Kategorien. Hier müssen die Kategorie-Slugs angegeben werden, nicht die Titel. Über Komma getrennt können auch mehrere Kategorien ausgegeben werden. |
| tag="Tag-Slug" | Begrenzt die Produkte auf die Tags. Hier müssen die Tag-Slugs angegeben werden, nicht die Titel. Über Komma getrennt können auch mehrere Tags ausgegeben werden. |
| class="Eigene-CSS-Klasse" | Class ermöglicht es der Produktausgabe einen Wrapper hinzufügen, über den du dann ganz präzise CSS für diese eine Produktliste anwenden kannst. In diesem Beispiel wird dann die CSS Klasse "Eigene-CSS-Klasse" hinzugefügt. |
| on_sale="true" | Gibt alle Produkte mit Angebotspreisen aus. Achtung: Nicht kombinierbar mit best_selling oder top_rated |
| best_selling="true" | Gibt die sich am besten verkaufenden Produkte aus. Achtung: Nicht kombinierbar mit top_rated oder on_sale |
| top_rated="true" | Gibt die am besten bewerteten Produkte aus. Achtung: Nicht kombinierbar mit best_selling oder on_sale |
Um diese Attribute mit dem Shortcode zu kombinieren, füge sie einfach mit einer Leerzeile ein. Zum Beispiel: [products columns=“2″]
Fazit zu den WooCommerce Shortcodes
Mit den Shortcodes von WooCommerce lassen sich vielfältige Umsetzungen realisieren. In der Praxis gibt es aber wenig Anwendungsfälle. Die Seiten-Shortcodes sind unerlässlich, aber die Produkt-Shortcodes wirst du selten brauchen. Meist lassen sich diese Funktionen durch das Theme bzw. einen Page-Builder direkt lösen. Solltest du aber einen Shop auf einem Standardtheme installiert haben und du möchtest z. B. für eine Aktion eine extra Landingpage erstellen, dann helfen dir diese Codes bei der Umsetzung.

